Optional settings
Set a view type
The provider submission and response user interface can be rendered as a lightbox modal or an embedded frame.
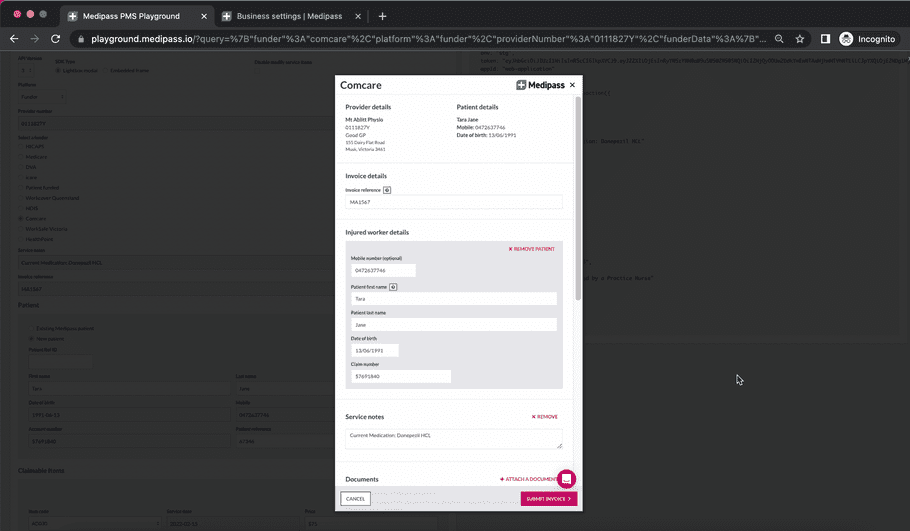
Lightbox modal (default)
By default, the SDK's self-contained UI is encapsulated in a lightbox modal, styled by the SDK:

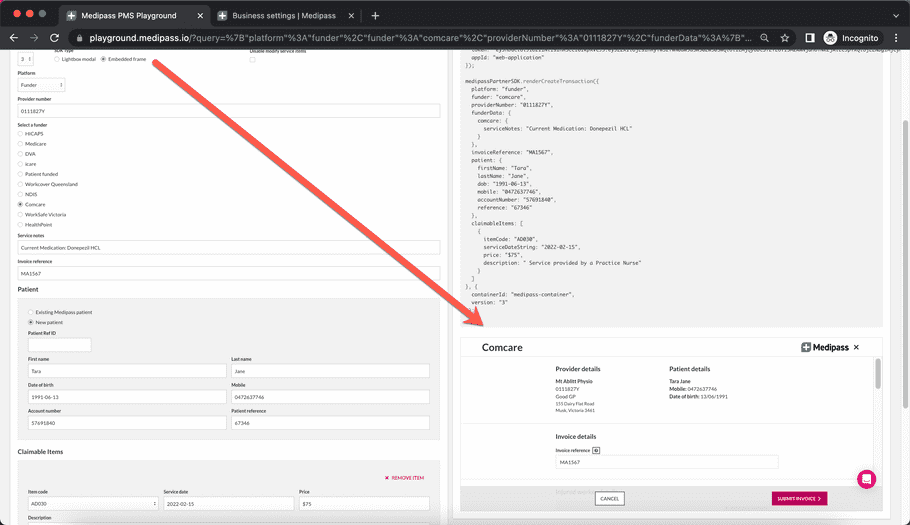
Embedded frame
Alternatively if you want to have more control over how the container of the self-contained UI is styled you can embed the UI in your own container, identified by a HTML id attribute:

Setting up the Embedded frame:
In your HTML:
<div id="medipass-container"></div>Note: You can style the container HTML element however you like.
In your JS:
sdk.renderCreateTransaction({
// your payload
}, { containerId: 'medipass-container' })With these two snippets implemented, you should be able to get an embedded Medipass frame working.
Disable modification of service items
To prevent providers from changing item details in the Tyro Health interface on error, set disableModifyServiceItems
This option is used by some practice management systems to maintain referential integrity on problematic transactions.
sdk.renderCreateTransaction({
// your payload
}, {
disableModifyServiceItems: true
})Disable edit
To prevent providers from changing details other details in the Tyro Health interface on error, we have a flag called allowEdit
sdk.renderCreateTransaction({
// your payload
}, {
allowEdit: false
})Provider support and help desk
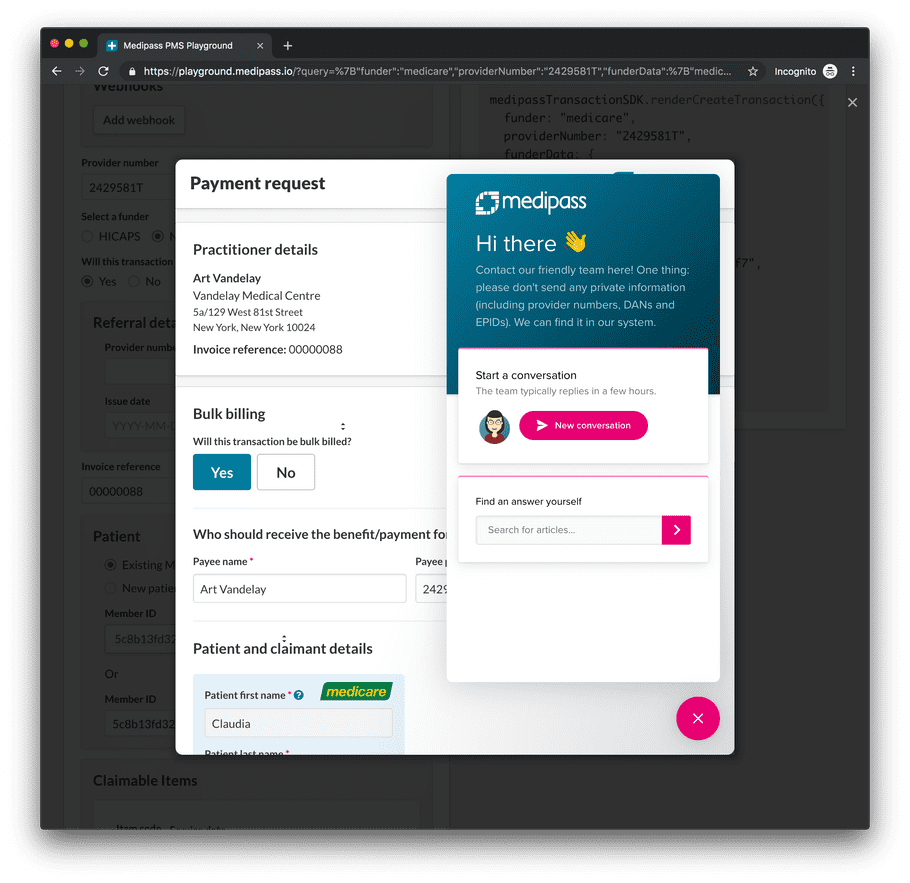
The Transaction SDK includes a link and live chat support module for provider inquiries. Providers can initiate a contextual help session right from the self-contained UI. We also provide links to online help articles and videos for all claiming and payment scenarios.
The support module links to our help system which identifies the business and status of transactions, including recently errored claims. This means that claim and payment transaction issues and inquiries can be easily directed to us rather than your help desk.
The support module can be invoked anytime by clicking on the chat & help link. You can provide a link to our support module in your support system for “ticket escalation” and other inquiries that require our attention.
You can choose to hide the Tyro Health Online live chat and support module by setting the parameter hideChatBubble. Only enable this option if you prefer for end user transaction queries to be directed to your help desk.

Disabling the help desk
If you'd rather handle the support on your platform, you can disable the help desk by:
medipassTransactionSDK.renderCreateTransaction({
...
}, {
hideChatBubble: true
})